Google: Interactive Table Animation
Google developed an interactive touchscreen display to educate consumers about the Google hardware family of products, including how they work together and with third-party products. I collaborated with our Creative and Brand teams to develop an illustration style that an animation agency would then bring to life. We decided to use largely grayscale imagery with pops of a single Google brand color so as not to overwhelm the user experience in busy retail environments.
User Experience Step One:
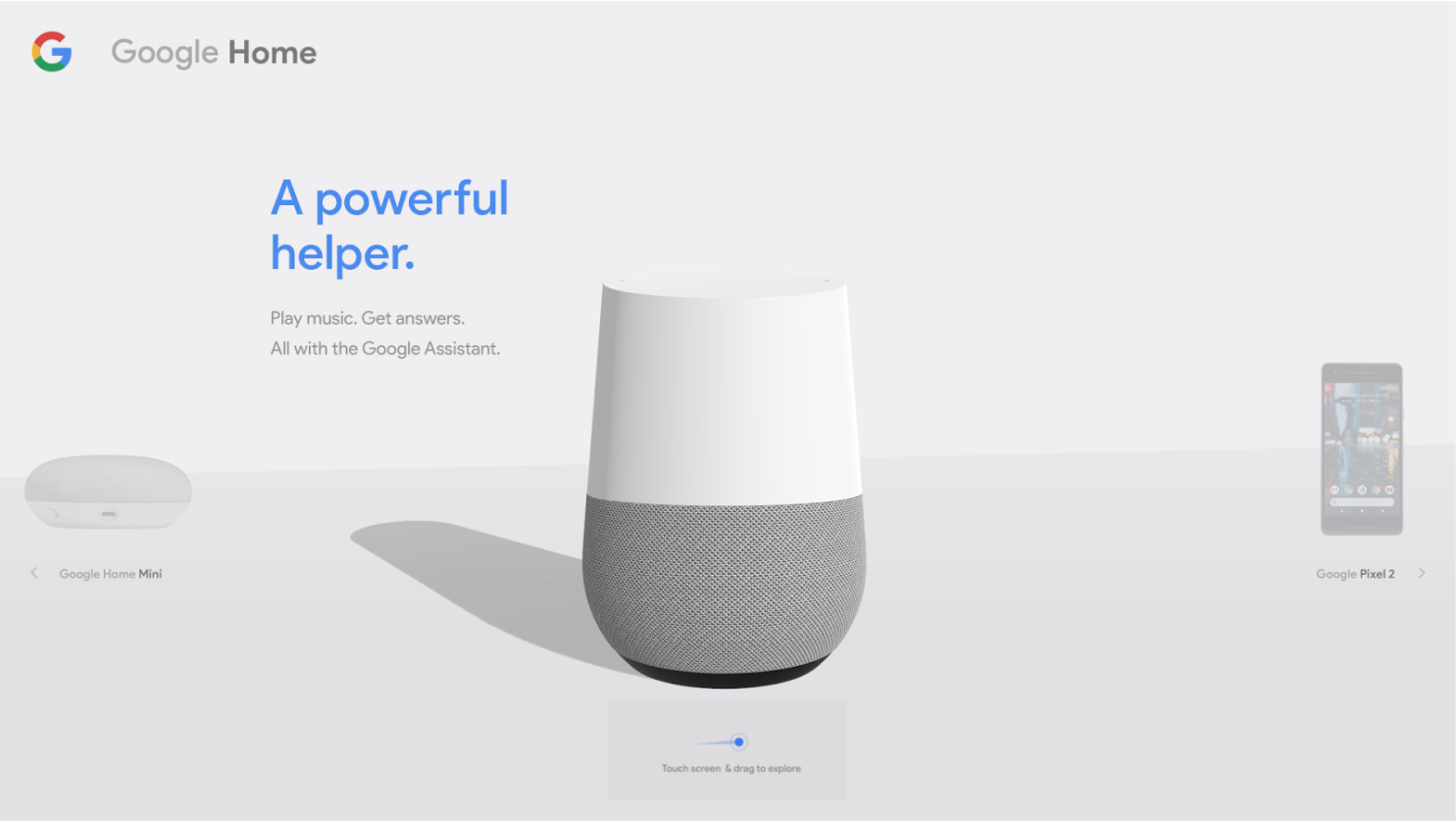
One of the three products (in this case, Google Home) is showcased on the idle state. An animated CTA is visible on the bottom of the screen, inviting the user to begin interacting with the experience.
User Experience Step Two:
As the user starts interacting various topics appear appear at the top, each one turning blue as the user continues.
User Experience Step Three:
Once the user releases their finger from the screen it snaps to the pillar that was selected at that moment in the navigation menu. The camera will pan smoothly to the right perspective and the main query appears.
User Experience Step Four: Stranger Things
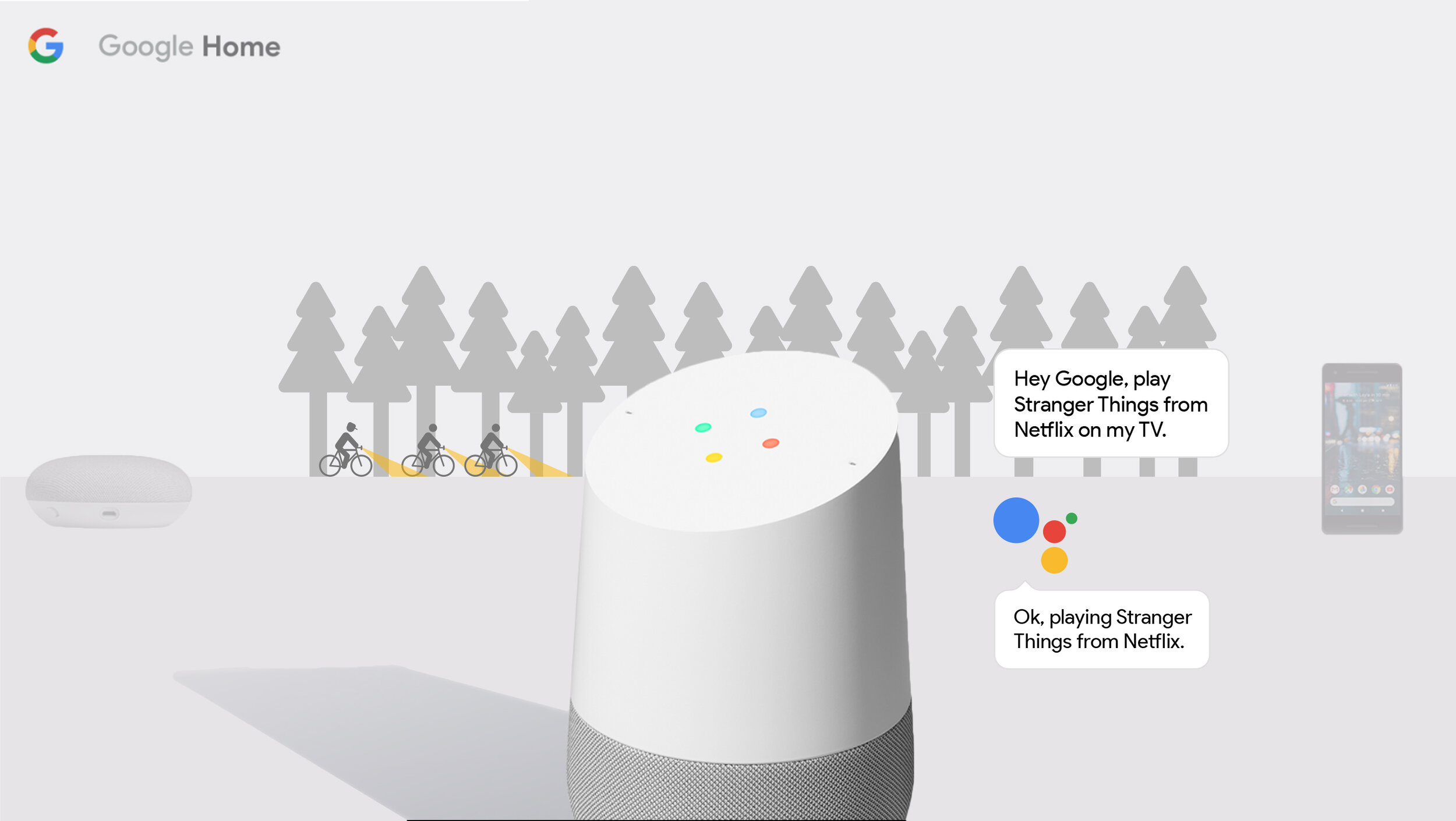
The trees slide up from the horizon at slightly different speeds to appear more organic and whimsical. The bicyclists appear from behind the first tree and ride across, their headlights flickering slightly.
User Experience Step Four: Napoleon
Various soldier figures slide up from the horizon at slightly different speeds. Napoleon slides up last and sticks his hand inside his vest in an iconic pose. A ruler slides up along with the response to the query.
User Experience Step Four: Travel
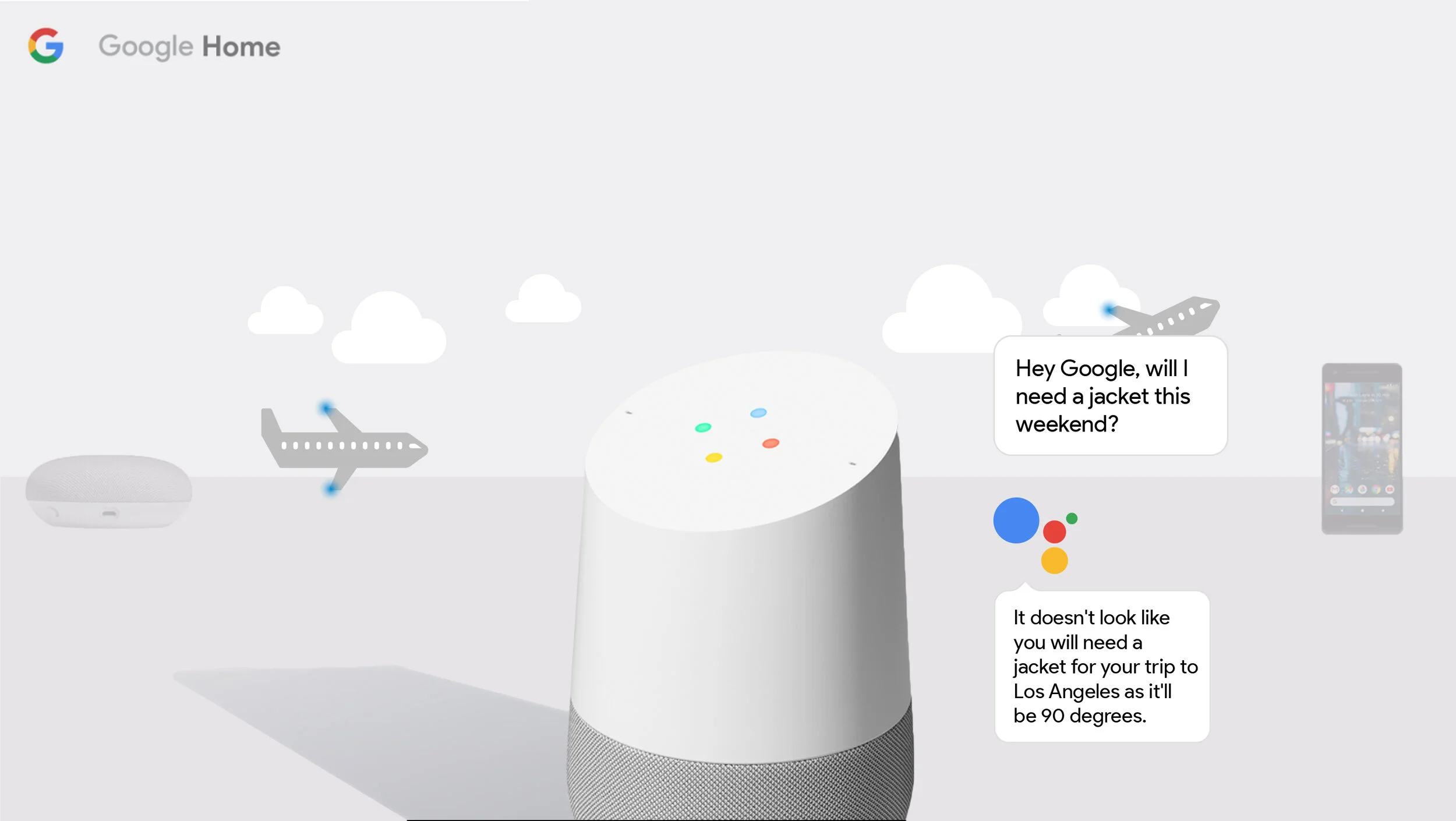
Clouds drift slightly as if in a breeze. Blue lights come on the wings of the plane and blink slowly as it taxis, then takes off into the clouds.
User Experience Step Four: Pizza
Buildings slide up from the horizon, then the lights flicker on, except for the pizza shop. The awning and pizza slice turn red and the window light flickers on as the response appears.